GIF Files - |
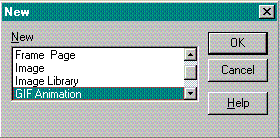
To create an animated GIF file:
 Or, select New on the File menu.
Or, select New on the File menu.
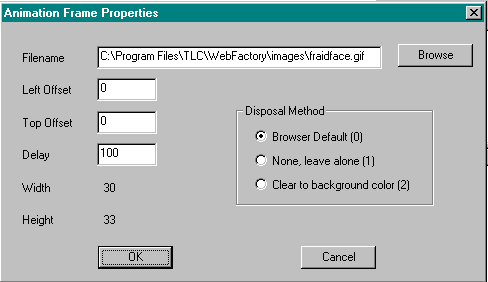
The top area is the Animation window where the images that compose the animated GIF are displayed. The bottom area contains the animation frame properties.

Click OK. You cannot change the size of the frame.
Note |
|

| Return to GIF Files | Go to Save Animated GIFs | Return to Create & Edit Images |
This Web page created in Web Factory.